Understanding .call(), .apply(), and .bind() in JavaScript

JavaScript functions can sometimes behave in ways we don’t expect, especially when dealing with the this keyword. Luckily, JavaScript gives us three useful methods .call(), .apply(), and .bind()to control the this value inside a function.
In this blog, we’ll break down what each of these methods does, how they differ, and when to use them.
What is `this` in JavaScript?
The value of this in JavaScript depends on how a function is called. In general, it refers to the object that "owns" the function. However, sometimes this doesn’t behave as expected, especially when a function is passed around or used as a callback. That’s where .call(), .apply(), and .bind() come into play they help control what this refers to.
Here’s an example:
const person = {
name: 'Alice',
greet: function() {
console.log(`Hello, my name is ${this.name}`);
}
};
person.greet(); // "Hello, my name is Alice"In this case, this refers to the person object. But if you assign person.greet to a variable and then call it, the context changes:
const greetFunc = person.greet;
greetFunc(); // "Hello, my name is undefined"Since greetFunc() is no longer being called on the person object, this becomes undefined or refers to the global object, depending on how strict your code is.
To fix this, we use .call(), .apply(), or .bind().
.call() in JavaScript
The .call() method lets you call a function with a specific this value. It allows you to pass arguments one by one.
Syntax:
functionName.call(thisArg, arg1, arg2, ...);thisArg: The value you wantthisto refer to inside the function.arg1, arg2, ...: Arguments passed to the function.
Example:
const person = {
name: 'Bob',
};
function greet() {
console.log(`Hello, my name is ${this.name}`);
}
greet.call(person); // "Hello, my name is Bob"In this example, we use .call() to ensure that this inside the greet function refers to the person object, even though greet() is a separate function.
.apply() in JavaScript
The .apply() method is similar to .call(), but instead of passing arguments one by one, it takes an array of arguments. It’s useful when you already have an array of values you want to pass to the function.
Syntax:
functionName.apply(thisArg, [arg1, arg2, ...]);thisArg: The value you wantthisto refer to inside the function.[arg1, arg2, ...]: An array of arguments passed to the function.
Example:
const numbers = [5, 10, 15];
function add(a, b, c) {
return a + b + c;
}
const sum = add.apply(null, numbers); // 30
console.log(sum); // Output: 30In this example, we use .apply() to pass the values from the numbers array as individual arguments to the add function. It adds up 5 + 10 + 15 and returns 30.
.bind() in JavaScript
The .bind() method is a bit different. It doesn’t call the function immediately. Instead, it creates a new function with a fixed this value. You can then call this new function whenever you want, and it will always use the this value you provided.
Syntax:
const boundFunction = functionName.bind(thisArg, arg1, arg2, ...);thisArg: The value you wantthisto refer to.arg1, arg2, ...: Optional arguments to pass to the function when you call it later.
Example:
const person = {
name: 'Charlie',
};
function greet() {
console.log(`Hello, my name is ${this.name}`);
}
const boundGreet = greet.bind(person);
boundGreet(); // "Hello, my name is Charlie"Here, .bind() creates a new function called boundGreet, where this is permanently set to the person object. You can call boundGreet() at any time, and it will always use this.name from person.
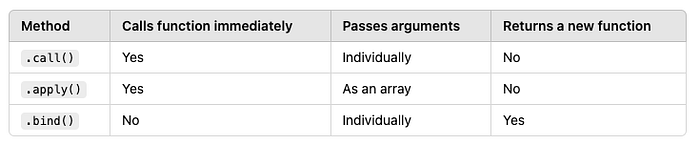
Key Differences Between .call(), .apply(), and .bind()
Here’s a quick summary of the differences:

.call(), .apply(), and .bind().call(): Call the function immediately with a specificthisvalue and individual arguments..apply(): Call the function immediately with a specificthisvalue and an array of arguments..bind(): Create a new function with a fixedthisvalue and optional pre-set arguments.
When to Use .call(), .apply(), and .bind()
- Use
.call()when you want to invoke a function immediately and pass individual arguments. - Use
.apply()when you want to invoke a function immediately but already have the arguments in an array. - Use
.bind()when you need to create a new function with a fixedthisvalue, but don’t want to call it right away. This is useful for event handlers or callbacks where you need to ensure the correct context.
Closure
.call(), .apply(), and .bind() are powerful tools that let you control the value of this inside functions. Whether you need to call a function with a specific context right away or create a new function with a fixed context, these methods can help you write more flexible and reusable code.
—
Happy coding!!
Cheers!!
Sangwin Gawande
About me : https://sangw.in
